Смена Тарифного плана в Личном кабинете
Материал из BiTel WiKi
Arcad77 (Обсуждение | вклад) (→Правим tariffs.xhtml) |
Arcad77 (Обсуждение | вклад) (→Краткий комментарий) |
||
| Строка 141: | Строка 141: | ||
== Краткий комментарий == | == Краткий комментарий == | ||
| - | + | Но до того как увидеть Таблицу сравнения мы видим Выпадающий список с тарифами! | |
| - | + | И уже туда тоже можно вставить наши краткие комментарии "О тарифе" | |
| + | Для этого ищем второй этап работы скрипта и делаем его таким: | ||
<source lang="java"> | <source lang="java"> | ||
| - | # | + | #форма выбора |
| - | + | <h:form class="form form-inline" role="form" id="tariffChangeForm"> | |
| - | + | <div class="form-group"> | |
| - | + | <!-- сменить тариф на xxx --> | |
| - | + | <h:outputText | |
| - | + | value="#{localeBean.format('tariffs.changeTariff', tariffBean.getTariffPlanTitle( tariffChangeBean.fromContractTariff.tariffPlanId ))}" | |
| + | escape="false" /> | ||
| + | <div class="input-group"> | ||
| + | <span class="input-group-addon"><i class="fa fa-cogs"></i></span> <label class="sr-only" for="toTariffPlanId">#{msg['tariffs.tariffPlan']}</label> | ||
| + | <h:selectOneMenu id="toTariffPlanId" class="form-control input" value="#{tariffChangeBean.toTariffPlanId}" | ||
| + | readonly="#{tariffChangeBean.step gt 3}"> | ||
| + | <f:selectItem itemLabel="#{msg['tariffs.chooseTariff']}" itemValue="-1" noSelectionOption="true"></f:selectItem> | ||
| + | <f:selectItems value="#{tariffBean.getAvailableTariffPlanList( tariffChangeBean.fromContractTariff )}" var="tariffPlan" | ||
| + | itemLabel="#{tariffBean.getTariffPlanTitle( tariffPlan.id )} (#{tariffPlan.configPreferences.get('comment','')})" itemValue="#{tariffPlan.id}" /> | ||
| + | <f:ajax render=":tariffChange" /> | ||
| + | </h:selectOneMenu> | ||
| + | </div> | ||
| + | </div> | ||
| + | <h:panelGroup rendered="#{tariffChangeBean.toTariffPlanId gt 0}"> <!-- tariffChangeBean.step gt 1 --> | ||
</source> | </source> | ||
Версия 10:23, 11 апреля 2019
Будем делать очень функциональный интерфейс пользователя для смены тарифа!
Содержание |
BGBillingCliet - Конфиг.ТП
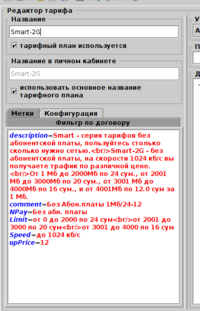
| И так в BGBillingCliet - в редакторе ТП заходим в Конфиг.ТП и добавляем все необходимые переменные для дальнейшего применения. Комментировать что и зачем думаю излишне (они уже есть в следующем разделе), просто все от полного описания до некоторых деталей!
Как заметили некоторые полезные HTML-теги пролетают с пользой description=Smart - серия тарифов без абонентской платы, пользуйтесь сетью Интернетом столько сколько нужно.<br/> Smart-2G - без абонентской платы, на скорости 1024 кб/с вы получаете трафик по различной цене.<br/> От 1 Мб до 2000Мб по 24 сум., от 2001 Мб до 3000Мб по 20 сум., от 3001 Мб до 4000Мб по 16 сум., и от 4001Мб по 12.0 сум за 1 Мб. comment=Без Абон.платы 1Мб/24-12 NPay=Без абн. платы Limit=от 0 до 2000 по 24 сум<br/>от 2001 до 3000 по 20 сум<br/>от 3001 до 4000 по 16 сум Speed=до 1024 кб/с upPrice=12 |
Отображение текста в правильной локале
Соблюдая правила написания кода потребовалось расширить раздел tarifs в Locale.properties. Но все писать нужно в Locale_ru_RU.properties и по рекомендации разработчиков создаем Locale_ru_RU.properties.orig В коде ниже я привожу пример для файла Locale-UTF8_ru_RU.properties потом его необходимо привести в правильный вид командой:
#encode: /opt/java/jdk8/bin/native2ascii -encoding UTF-8 Locale-UTF8_ru_RU.properties Locale_ru_RU.properties
# tariffs #Заголовок описания ТП tariffs.report.description=Описание тарифного плана #Параметр сравнения tariffs.compare.descriptTitle=Параметры сравнения #Текущее значение tariffs.compare.chooseTitle=Текущее значение #Новое значение tariffs.compare.changeTitle=Новое значение #Абонентская плата tariffs.compare.NPay=Абонентская плата #Выделенный лимит tariffs.compare.Limit=Выделенный лимит #Скорость канала tariffs.compare.Speed=Скорость канала #Цена сверх лимита tariffs.compare.upPrice=Цена сверх лимита
Правим tariffs.xhtml
Далее работаем в tariffs.xhtml. Он располагается в папке MyBGBilling.war/WEB-INF/content/kernel Для начала добавим колонку с описанием текущих тарифов!
# это есть! строка 24 в исходном файле <h:column> <f:facet name="header">#{msg['tariffs.report.title']}</f:facet> #{tariffBean.getTariffPlanTitle( s.tariffPlanId, s.title )} </h:column> # Это добавляем! <h:column> <f:facet name="header">#{msg['tariffs.report.description']}</f:facet> <h:outputText value="#{tariffBean.getTariffPlan( s.tariffPlanId ).configPreferences.get('description','')}" escape="false" /> </h:column> # до сих пор наш код Колонки описания! <h:column> <f:facet name="header">#{msg['tariffs.report.dateFrom']}</f:facet>
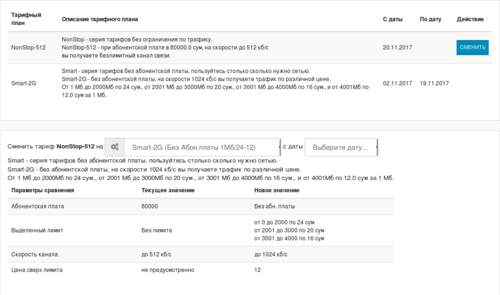
Далее добавляем еще одну таблицу!
Эта таблица позволяет клиенту увидеть сравнительную таблицу что на что он меняет. Чтобы таблицу расположить правильно и красиво нужно найти для нее правильное место: Ищем закрытие определенного DIV-а:
<h:panelGroup layout="block" id="tariffChange"> <h:panelGroup rendered="#{tariffChangeBean.step gt 0}"> <div class="panel panel-default" style="amax-width: 800pt;"> <!-- Ищем закрытие именно этого DIV-а --> <div class="panel-body"> ........................... </div> </div> <!-- Вот он --> <!-- Описание перехода с ТП на ТП -->
И вставляем далее нашу таблицу:
</div> </div> <!-- Описание перехода с ТП на ТП --> <div class="panel panel-default" style="amax-width: 800pt;"> <div class="panel-body"> <div class="form-group"> <h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.toTariffPlanId ).configPreferences.get('description','')}" escape="false" /> <table class="table table-striped table-hover"> <thead> <tr> <th scope="col">#{msg['tariffs.compare.descriptTitle']}</th> <th scope="col">#{msg['tariffs.compare.chooseTitle']}</th> <th scope="col">#{msg['tariffs.compare.changeTitle']}</th> </tr> </thead> <tbody> <tr> <td><h:outputText value="#{msg['tariffs.compare.NPay']}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.fromContractTariff.tariffPlanId ).configPreferences.get('NPay','')}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.toTariffPlanId ).configPreferences.get('NPay','')}" escape="false" /></td> </tr> <tr> <td><h:outputText value="#{msg['tariffs.compare.Limit']}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.fromContractTariff.tariffPlanId ).configPreferences.get('Limit','')}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.toTariffPlanId ).configPreferences.get('Limit','')}" escape="false" /></td> </tr> <tr> <td><h:outputText value="#{msg['tariffs.compare.Speed']}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.fromContractTariff.tariffPlanId ).configPreferences.get('Speed','')}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.toTariffPlanId ).configPreferences.get('Speed','')}" escape="false" /></td> </tr> <tr> <td><h:outputText value="#{msg['tariffs.compare.upPrice']}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.fromContractTariff.tariffPlanId ).configPreferences.get('upPrice','')}" escape="false" /></td> <td><h:outputText value="#{tariffBean.getTariffPlan( tariffChangeBean.toTariffPlanId ).configPreferences.get('upPrice','')}" escape="false" /></td> </tr> </tbody> </table> </div> </div> </div> <!-- Описание ТП на ТП --> </h:panelGroup> </h:panelGroup> </ui:define> </ui:composition> <!-- конец файла -->
Краткий комментарий
Но до того как увидеть Таблицу сравнения мы видим Выпадающий список с тарифами! И уже туда тоже можно вставить наши краткие комментарии "О тарифе"
Для этого ищем второй этап работы скрипта и делаем его таким:
#форма выбора <h:form class="form form-inline" role="form" id="tariffChangeForm"> <div class="form-group"> <!-- сменить тариф на xxx --> <h:outputText value="#{localeBean.format('tariffs.changeTariff', tariffBean.getTariffPlanTitle( tariffChangeBean.fromContractTariff.tariffPlanId ))}" escape="false" /> <div class="input-group"> <span class="input-group-addon"><i class="fa fa-cogs"></i></span> <label class="sr-only" for="toTariffPlanId">#{msg['tariffs.tariffPlan']}</label> <h:selectOneMenu id="toTariffPlanId" class="form-control input" value="#{tariffChangeBean.toTariffPlanId}" readonly="#{tariffChangeBean.step gt 3}"> <f:selectItem itemLabel="#{msg['tariffs.chooseTariff']}" itemValue="-1" noSelectionOption="true"></f:selectItem> <f:selectItems value="#{tariffBean.getAvailableTariffPlanList( tariffChangeBean.fromContractTariff )}" var="tariffPlan" itemLabel="#{tariffBean.getTariffPlanTitle( tariffPlan.id )} (#{tariffPlan.configPreferences.get('comment','')})" itemValue="#{tariffPlan.id}" /> <f:ajax render=":tariffChange" /> </h:selectOneMenu> </div> </div> <h:panelGroup rendered="#{tariffChangeBean.toTariffPlanId gt 0}"> <!-- tariffChangeBean.step gt 1 -->
Наш результат
З.Ы. Табуляция в приведенных фрагментах кода немножко модифицирована для wiki, но при Past-Copy проблем быть не должно.